前端架构 渲染模式的演进
前端的渲染模式经历了多个演进阶段,本文是对这些阶段的梳理与介绍。
特别声明:本文的讨论并非严格按时间顺序,而是着眼于技术发展与话语权争夺
一、上古阶段:依附后端
在 Web 技术发展的初期,Web 网站的内容都是由后端程序直接渲染而成的。

在此阶段中,
- 前端依附于后端:
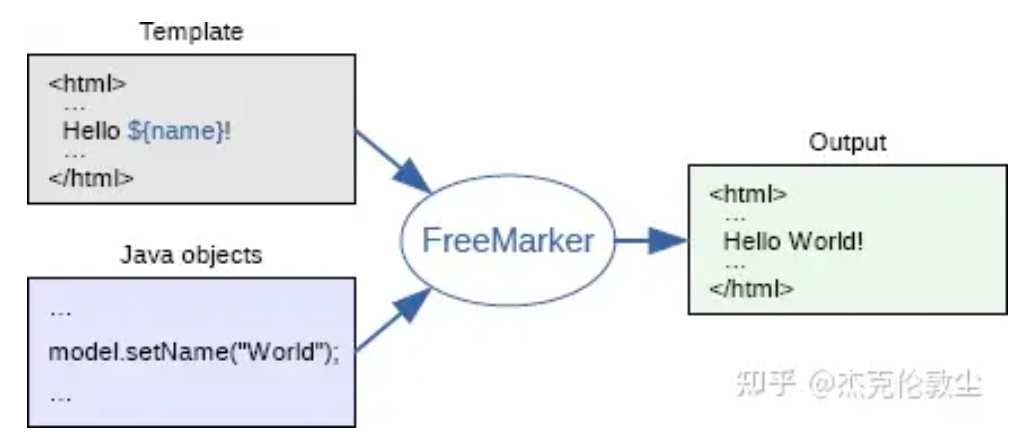
- HTML 页面由后端程序渲染而成
- 前端开发人员仅负责编写静态的 HTML 模板,而数据填充、渲染逻辑处理等工作均由后端开发人员完成
- 网站主要起展示作用,交互能力偏弱
- 职责不清晰,影响开发与维护
二、AJAX 阶段:夺得更新权
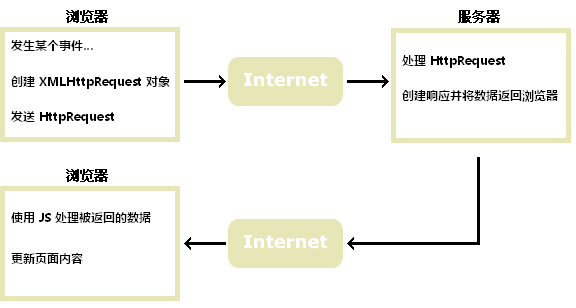
利用 AJAX 技术,可以在不刷新整个页面的前提下, 通过异步请求向服务器获取数据,并据此动态更新页面内容。这种局部更新显著提升了用户的交互体验,尤其是在表单操作等需要即时反馈的场景中。

随着 AJAX 技术的普及,前端开发人员开始逐步取得页面更新的主导权。不过,尽管如此,渲染权仍然掌握在后端手中。
三、前后端分离阶段:夺得半壁江山
在此阶段中,存在若干个重大的技术进步:
- HTML5、CSS3 发布,为网站的设计带来了革命性的变化,使得网站不仅内容丰富,而且更加动态和互动
- Node.js 的问世,前端模块化的提出及其完善,包管理工具 npm 的出现,共同奠定了前端工程化的基础
- ES6 推出,前端得到了进一步的加强,新增了许多语法糖,如类、Promise、async/await 等,同时还制定了模块化的标准
- TypeScript 出现,为 JavaScript 开发大型项目扫清了障碍
这些技术的进步极大提高了前端的开发效率、表现能力、技术门槛,使得前端工程的项目规模得到了飞跃式成长,前端的交互能力得到了巨大提升,前端开发团队也因此变得重要、庞大、不可撼动。
从此,前端夺得了 Web 开发的 “半壁江山”,前后端分离的开发模式开始出现。在这种模式下,开发人员被明确划分为前端和后端,各自承担着不同的职责。前端开发者专注于用户界面和交互,负责构建页面、编写交互逻辑、调用接口获取数据。而后端开发者则专注于处理数据和提供接口,确保数据的正确性和安全性。
在这一阶段之后,前端摆脱了后端的束缚,成为了名副其实的 “工程师”,开始 “大刀阔斧、攻城略地”。
四、SPA 阶段:网站应用化
随着 React、Vue、Angular 等现代前端框架的崛起,随着前端全面接管用户界面大背景下前端路由的诞生,前端开发人员能够开发更复杂、用户体验更好的单页面应用(Single Page Application,SPA)。
在访问 SPA 时,浏览器首先将获得一个空的 HTML 页面,该页面中仅包含占位元素、错误提示信息。随后,浏览器根据 HTML 页面的要求下载并执行相应的 JavaScript 文件,从而动态地更新 HTML 页面,以呈现出用户所需的界面。
由于用户需要先下载空 HTML 页面,再下载并执行 JavaScript 文件,才能最终构建界面,因此 SPA 的首屏渲染速度较慢。由于界面切换时不需要更换 HTML 页面,因此避免了更换页面带来的闪烁与延迟,提升了用户的访问体验。由于一个页面对应若干个界面,为了维护这之间的关系,前端路由应运而生。
五、SSR 阶段:再造服务端渲染
SPA 存在两个问题:搜索引擎支持不佳、首屏加载速度慢,为此,服务端渲染(Server-Side Render,SSR)应运而生。与上古阶段不同,SSR 阶段的 HTML 页面虽然也由服务端渲染,但是渲染者是运行在服务端上的 “前端程序”。
与 SPA 相比较,SSR 具有以下特点:
SSR 的首屏加载速度更快
- 访问 SSR 时,浏览器直接渲染返回的 HTML 文件
- 访问 SPA 时,浏览器首先渲染返回的基本 HTML 文件,然后根据其要求下载并执行相应的 JavaScript 文件,以构建完整的界面
SSR 对搜索引擎更友好
- 搜索引擎访问 SSR 时,HTML 文件中包含完整页面,可以更容易地抓取和索引内容
- 搜索引擎访问 SPA 时,HTML 文件中通常只包含基本的占位元素,如 “
<div id="app"></div>“,难以进行内容抓取
当然,随着搜索引擎技术的发展,以及互联网的 “孤岛化”,此点已不再重要
SSR 对服务端的要求更高
- 若服务端提供 SSR,则:
- 需要提供 SSR 程序的运行环境
- 需要为每份请求实时生成 HTML 文件,耗费更高的性能
- 若服务端提供 SPA,则:
- 只需要提供静态文件服务,在用户请求时返回相应的静态资源
- 若服务端提供 SSR,则:
SSR 的界面切换体验更糟糕
- 对于 SSR 而言,每次界面切换都需要请求新 HTML 文件并重新加载,这可能导致页面闪烁或延迟
- 对于 SPA 而言,界面切换无需重新加载,均通过 JavaScript 动态更新,从而提供了更加流畅的用户体验
六、SSR2.0 阶段:SSR + SPA
在实际应用中,为了兼顾 SSR 和 SPA 的优点,通常会结合 SSR 与 SPA。

具体来说,
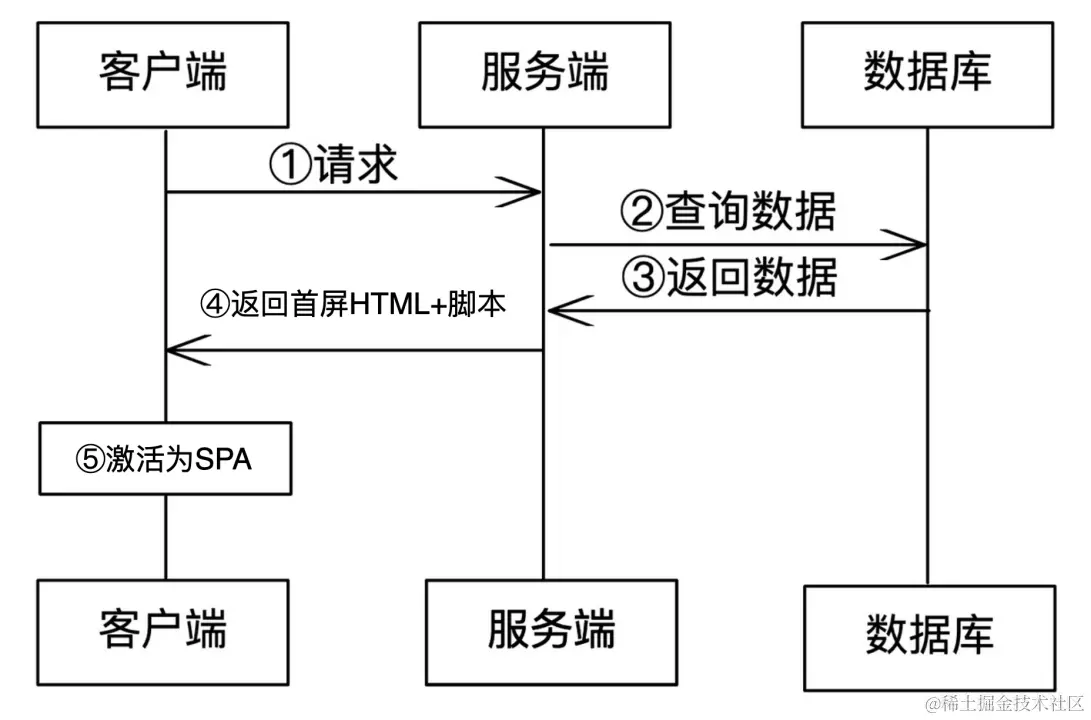
- 首次访问页面时,由服务端实时生成 HTML 文件,浏览器读取后直接渲染,从而保证了更快的首屏加载速度和更好的搜索引擎支持
- 浏览器渲染首屏页面后,改用 SPA 的形式管理页面,从而实现了更低的服务端渲染压力和无感的页面切换
七、SSG 阶段:预渲染
静态站点生成(Static-Site Generation,SSG)是指通过预先的渲染过程,生成静态的 HTML 文件,并将它们存储在服务器上,以便在用户请求页面时立即提供响应。这种方法可以大大减少服务端压力,并提升页面的获取速度。
然而,该模式仅适合内容不经常变化的 Web 网站。